AWS ODS/API Solution - Steps for Quick Validation of Solution in AWS
Once you have the ODS/API solution launched inside of AWS, you can perform a series of steps to simply validate that all of the components are communicating properly. Please note this is not a tutorial on how to use the ODS/API software suite, but will provide steps for how to navigate the initial setup to simply test an API call with a valid set of keys.
Regardless if you have launched an environment type of nonprod or prod, these validation steps remain the same. For your convenience, where applicable, the screen shots that are seen for a 'nonprod' and 'prod' type of environment are clearly listed in each step. However, the differences are simply in the domain name of the URL being accessed.
This page assumes that you have already successfully launched the AWS ODS/API solution in either the AWS ODS/API Solution - Launch a Non-Production Environment page, or the AWS ODS/API Solution - Launch a Production Environment page. It also assumes that you have installed the software with the populated database set (default setting) and have also installed the SwaggerUI (also the default setting).
Please note that the screenshots for SSL warnings are from a Google Chrome web browser. Other browsers such as Internet Explorer and Mozilla Firefox will look slightly different, but have a similar process to accept the SSL warnings.
ODS/API Software Version used in steps below: 3.4.0
Validation and Testing Process
Click on any image in this document to zoom in and see further details.
-
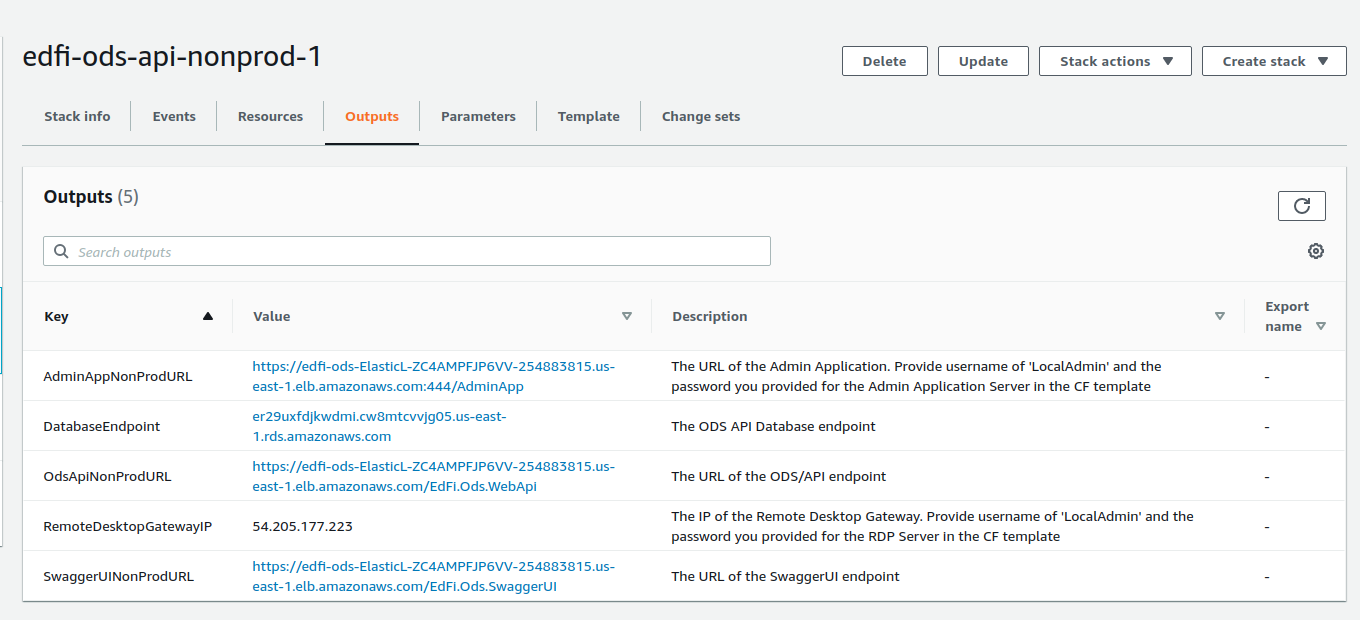
On the CloudFormation stack that you launched, and where you obtained your Outputs, record your Admin Application Endpoint URL and your SwaggerUI URL:
Non-Production Output Example
Copy the
AdminAppNonProdURLvalue and theSwaggerUINonProdURLvalue for later use in this process.
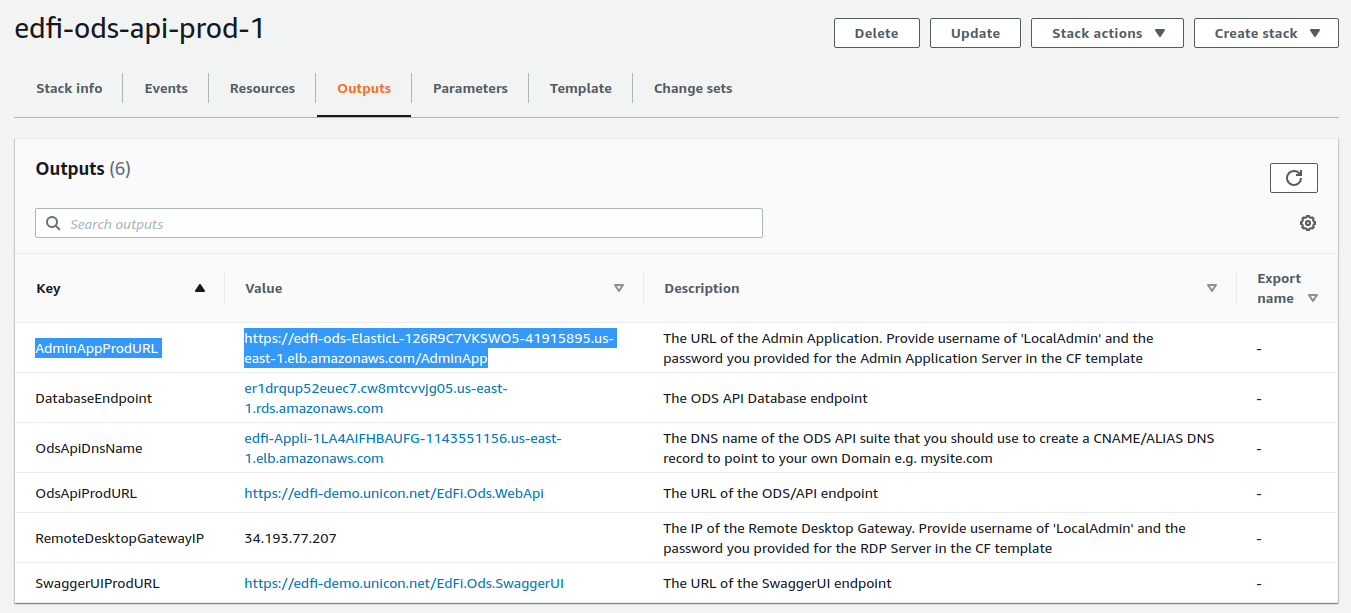
Production Output Example
Copy the
AdminAppProdURLvalue and theSwaggerUIProdURLvalue for later use in this process.
-
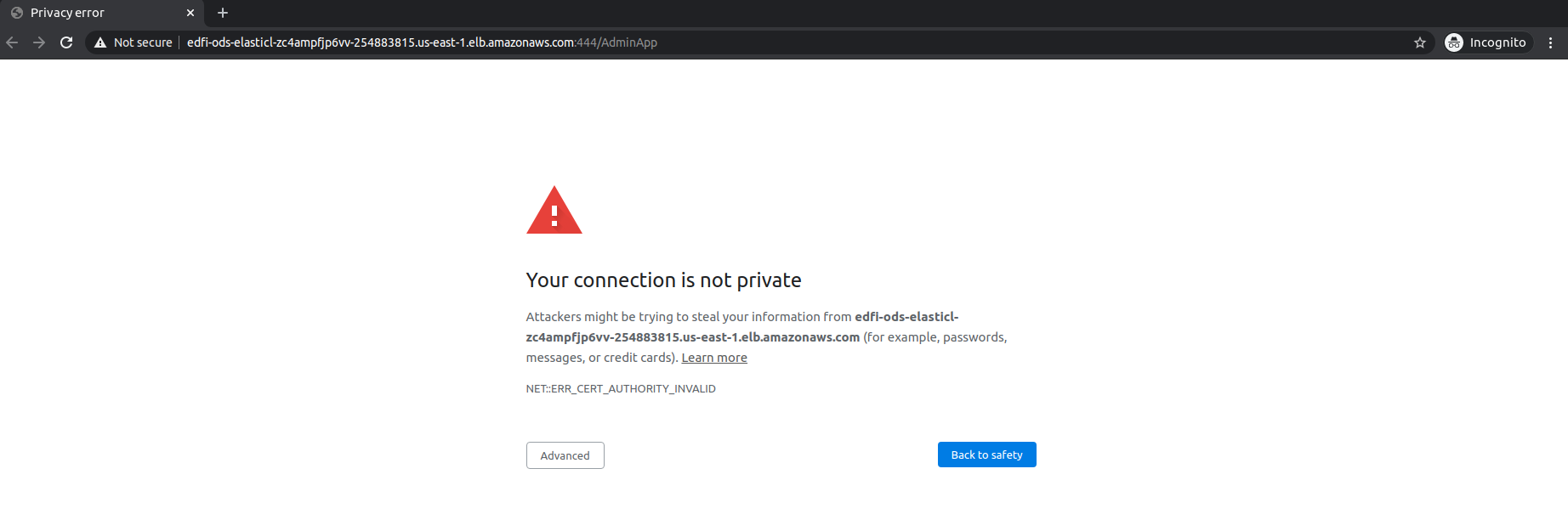
Open your Admin App URL in a web browser. (you can also simply click the link in the Outputs tab you may still have open in the previous step). You will be presented with a SSL warning from your web browser. This warning will appear regardless of the environment type you have launched. A sample page is shown below. For Chrome, you then would click the 'Advanced' button to be presented with the option to accept the risk and proceed to the application.

-
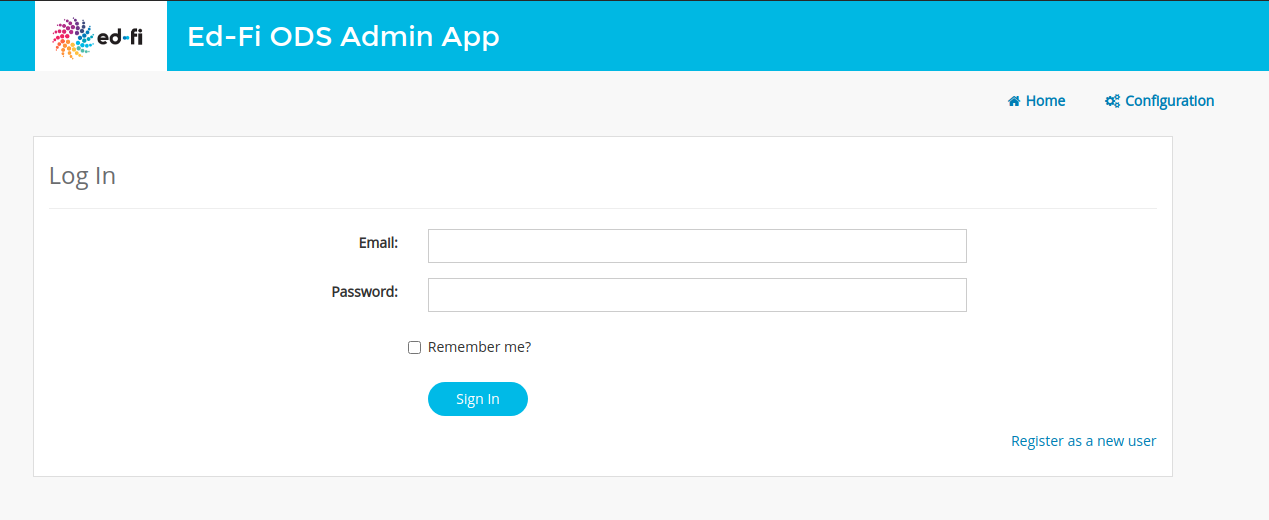
After you have accepted the SSL warning, you will be presented with the login page to the Admin Application.

-
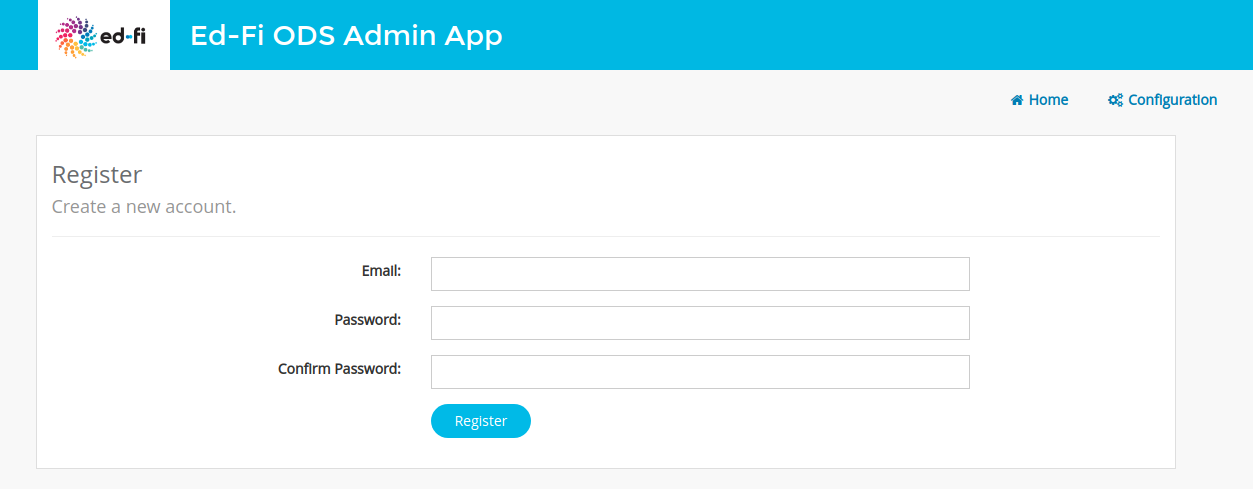
The Admin Application will require you to create your administrator account. Form the login page, click the 'Register as a new user' link. After clicking, the page will be shown below:

-
You will be automatically logged in with your created account. You will then be presented with the following page below. The Admin Application will need to perform some final setup steps before you can continue. Click the 'Continue' button.

-
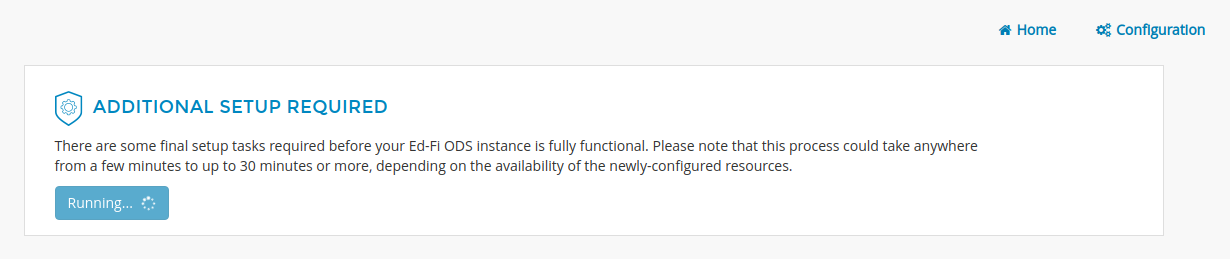
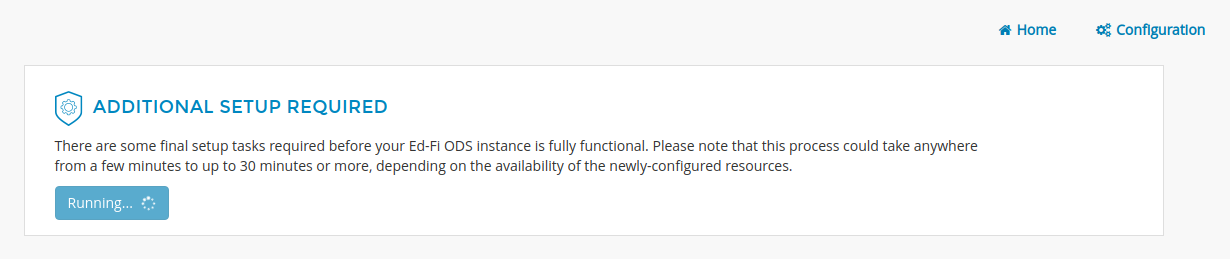
The Admin Application will perform its final setup steps. DO NOT close your browser. This process normally takes 1 to 2 minutes. During this time you will see the screen below:

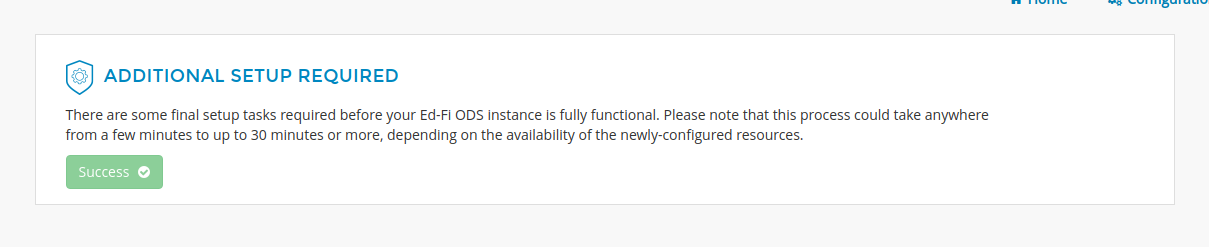
Once the process completes, your screen will show a green 'Success' message momentarily before automatically redirecting you to the next page.

-
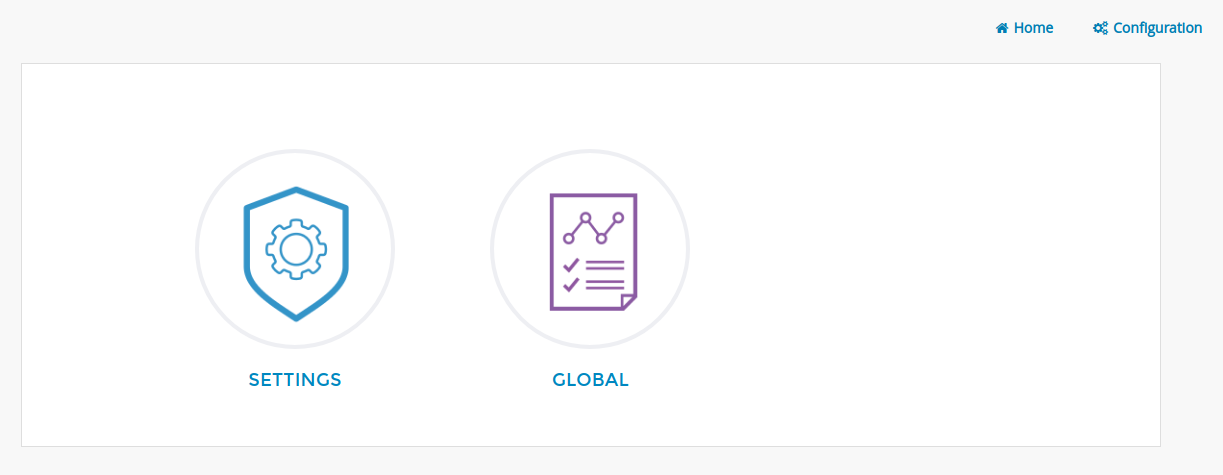
You will be taken to the home page of the Admin Application as shown below. On this page, click the 'Global' link.

-
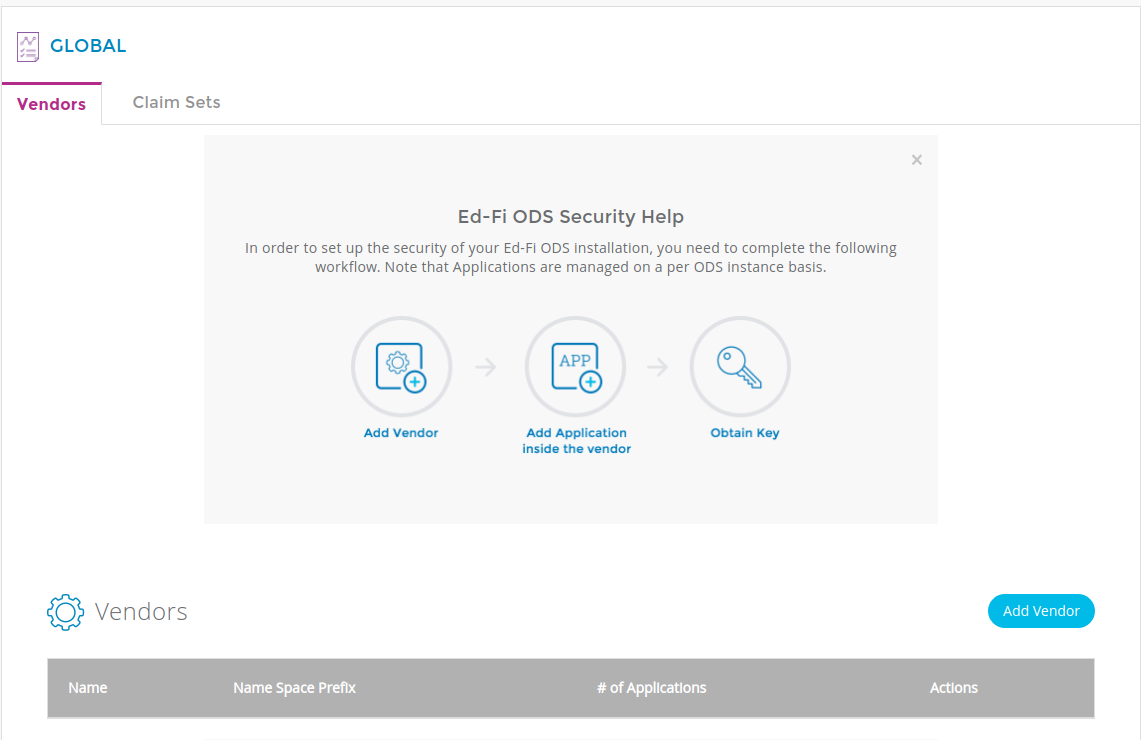
On the 'Global' page, you will add what is known as a 'Vendor'. Click the 'Add Vendor' button.

-
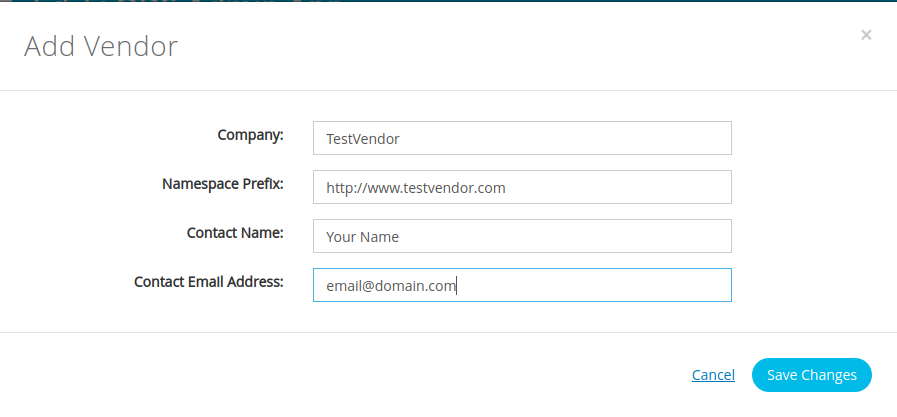
An 'Add Vendor' window will open as shown below. Fill in the form with your values. You are free to use the values shown in the screen shot, but you may want to adjust the 'Contact Name' value and 'Email Address'. Click the 'Save Changes' button when you are ready.

-
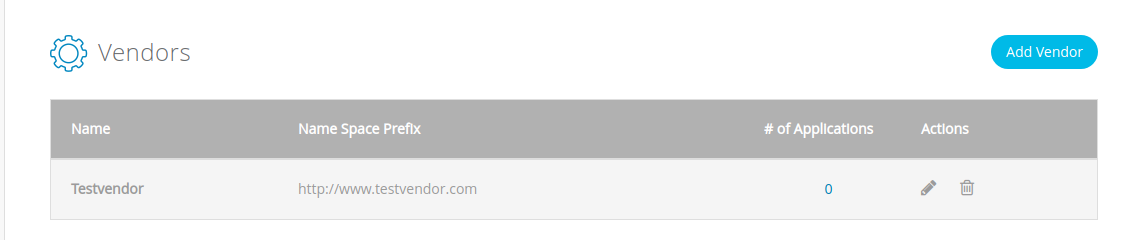
You will be returned to the 'Global' vendors page. You should now see the Vendor you just added on this page near the bottom. Click Add Vendor

-
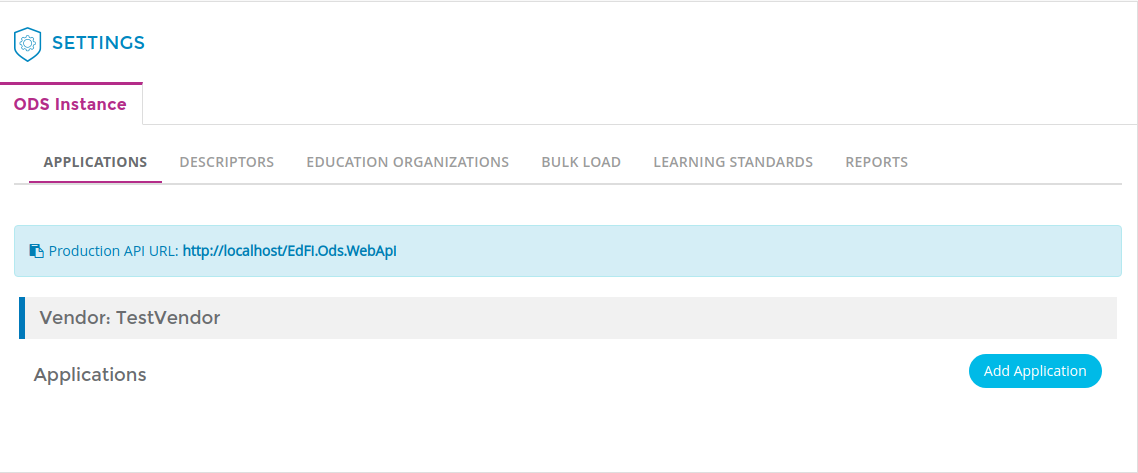
Click the 'Home' link on the page to go back to the home page of the Admin App. Once back on the Home Page, click the 'Settings' link. A screen will show similar to below:
Non-Production Environment
the ODS/API URL will always show a 'localhost' domain. This is expected and required for the setup.

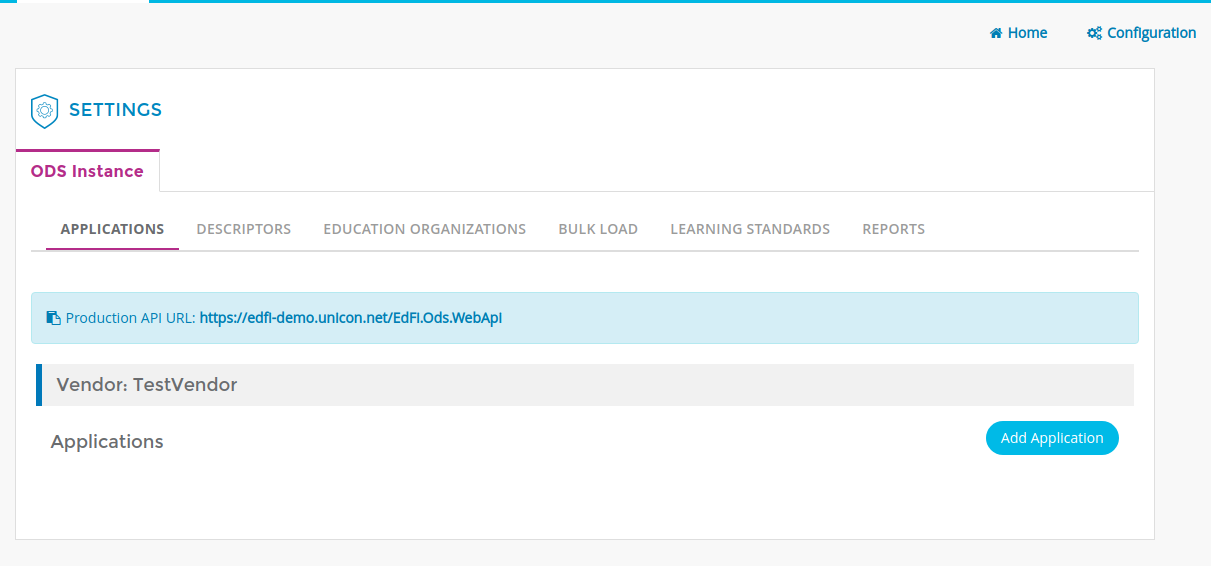
Production Environment
the ODS/API URL will show the domain name URL that matches your SSL certificate that you provided on launching the environment.

-
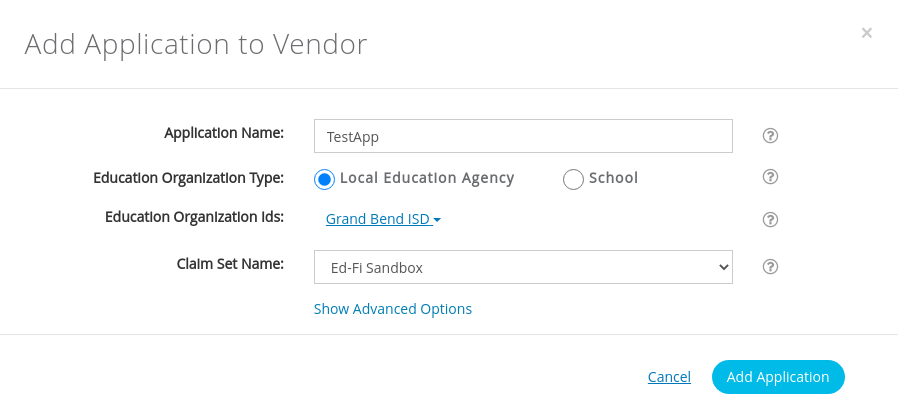
Click the 'Add Application' button to add a test application to begin the process of retrieving an API key pair. A window will open similar to below. You should ensure that your provide a name (e.g 'TestApp'), select the 'Local Education Agency', and select the 'Grans Bend ISD' from the drop down list. In addition, ensure that you select 'Ed-Fi Sandbox' for the Claim Set Name field. When completed, click the 'Add Application' button on the window.

-
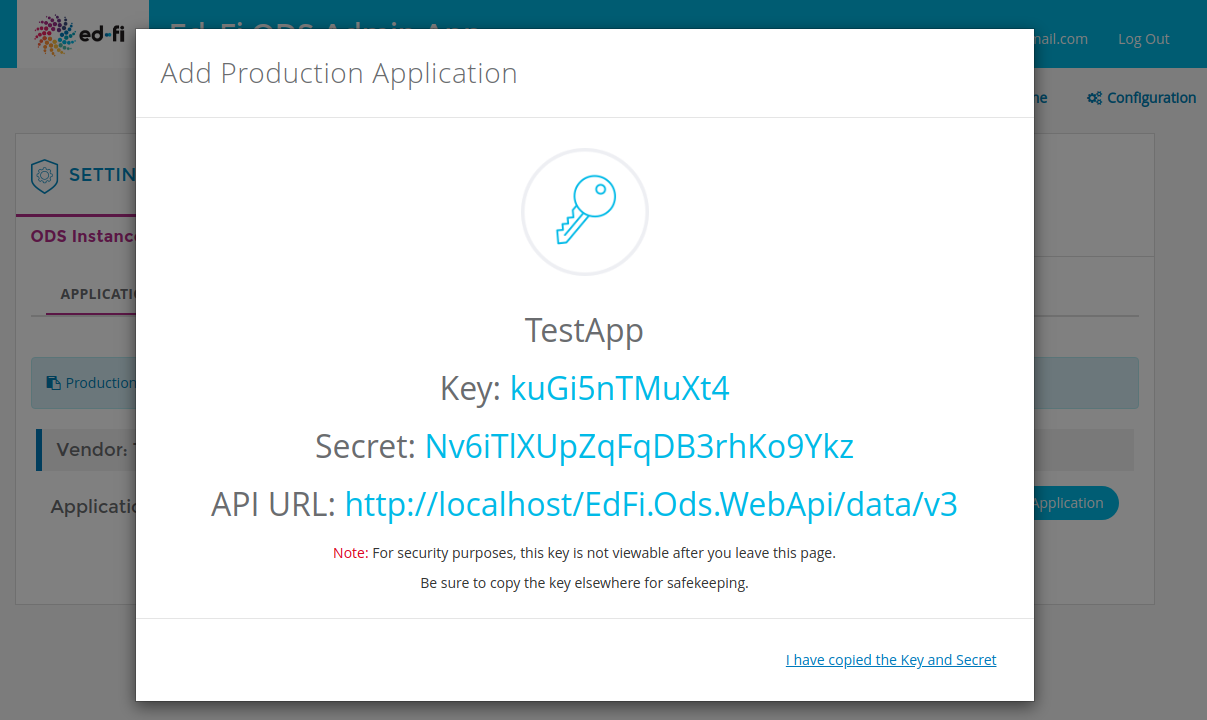
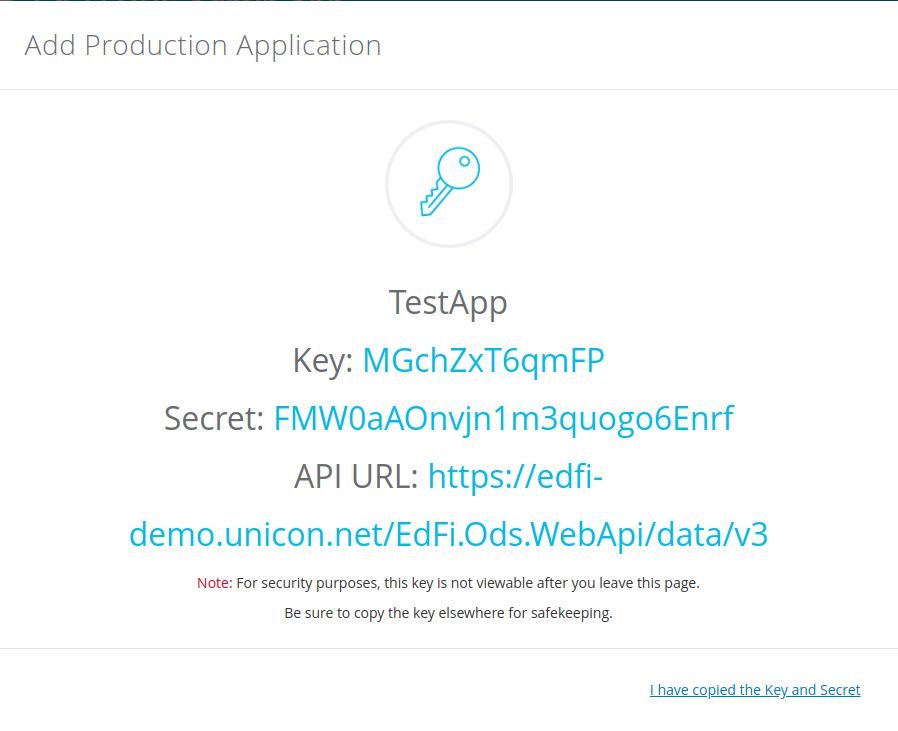
After adding the application, you will be be shown a window that contains an API key and secret to test the ODS/API through the SwaggerUI application. Copy your 'Key' and 'Secret' values as you cannot retrieve them after this window is closed. When you have copied your values, click the 'I have copied my Key and Secret' link to close the window and return to the 'Settings' page.
Non-production Environment: The ODS/API URL will show the 'localhost' domain. This is not your actual ODS/API URL for the environment. That URL is found in your CloudFormation stack's Outputs tab under 'OdsApiNonProdUrl'.

Production Environment: The ODS/API URL that is shown in this window would be the actual ODS/API URL for a production environment.

-
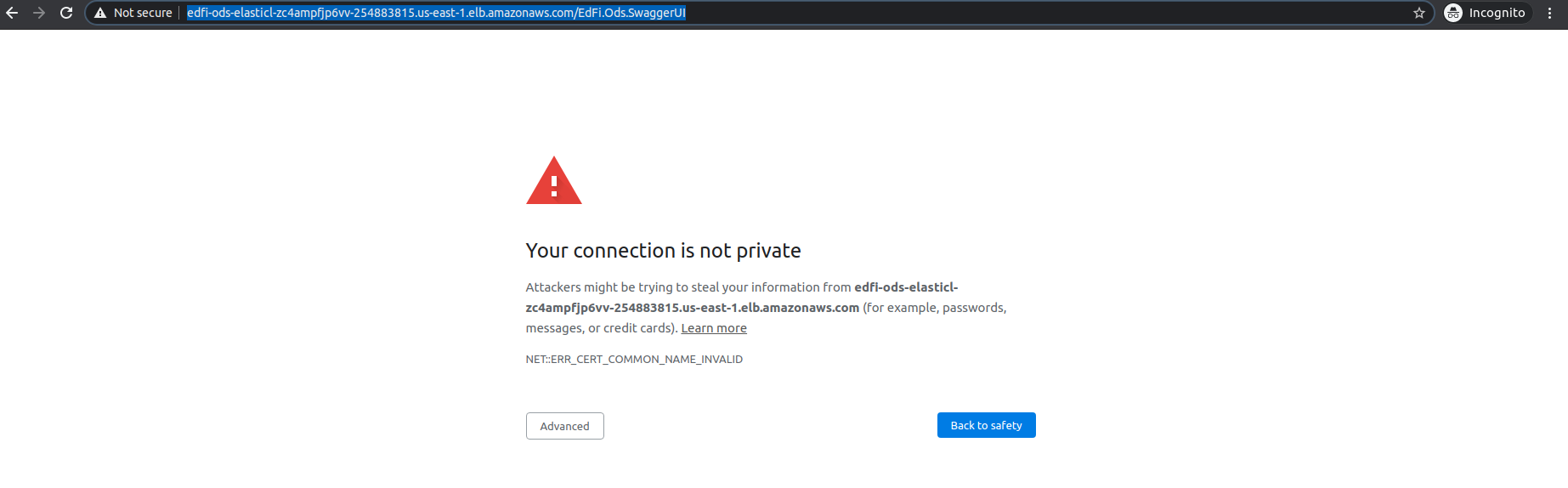
After you have copied your key and secret for the API test, you now will be able to test the API with your keys through the environment's SwaggerUI application. In another browser tab or window, enter/copy your SwaggerUI URL that you copied in Step #1 of this process. Depending on your environment, when you attempt to access the URL, you will either get a SSL warning (if a Non-Production environment), or be taken to the SwaggerUI application without issue (a Production Environment).
Non-Production Environment accept the SSL warning as you did to access the Admin Application back in Steps #2

Production Environment you will be taken directly to the SwaggerUI application s your SSL certificate is valid and Matheson the domain name assigned to the ODS/API (this is also what your screen will look like after accepting the SSL warning in a 'nonprod' environment)

-
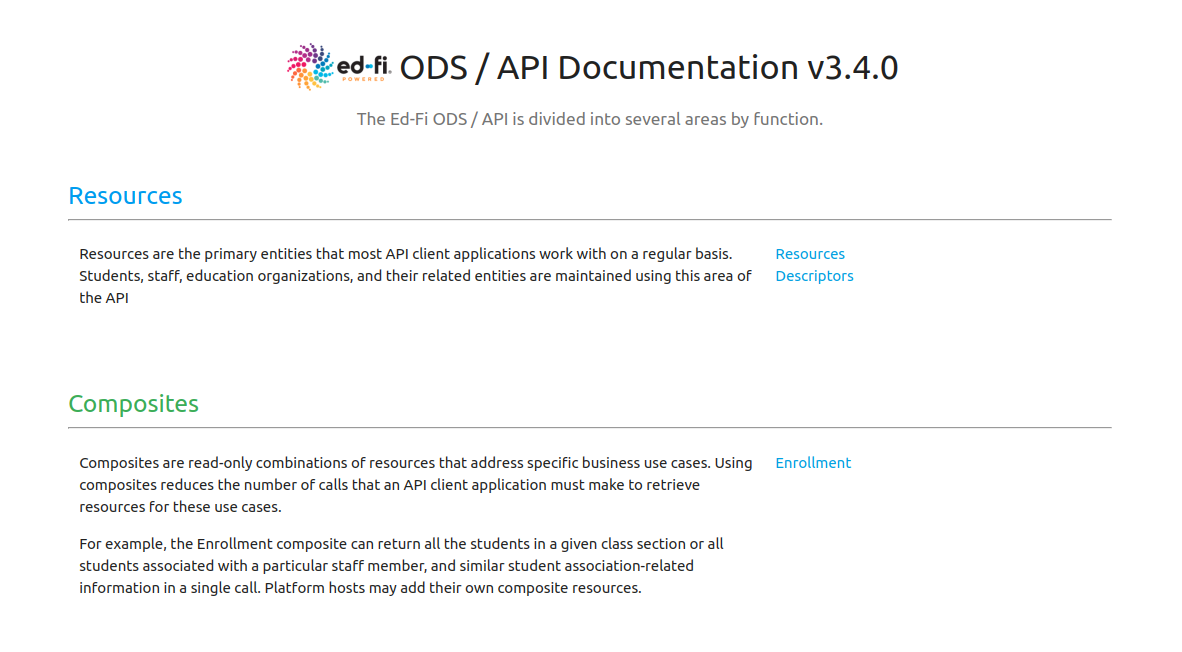
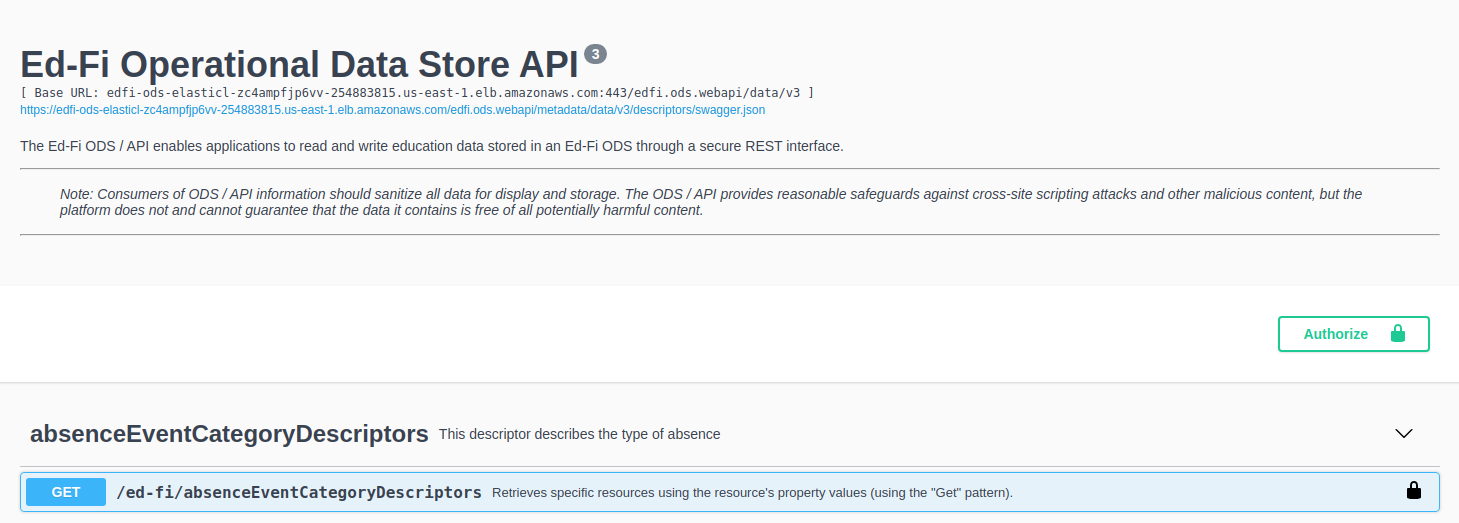
On the SwaggerUI application's home page, under the 'Resources' section, click the 'Descriptors' link. You will be taken to a window similar to below:

-
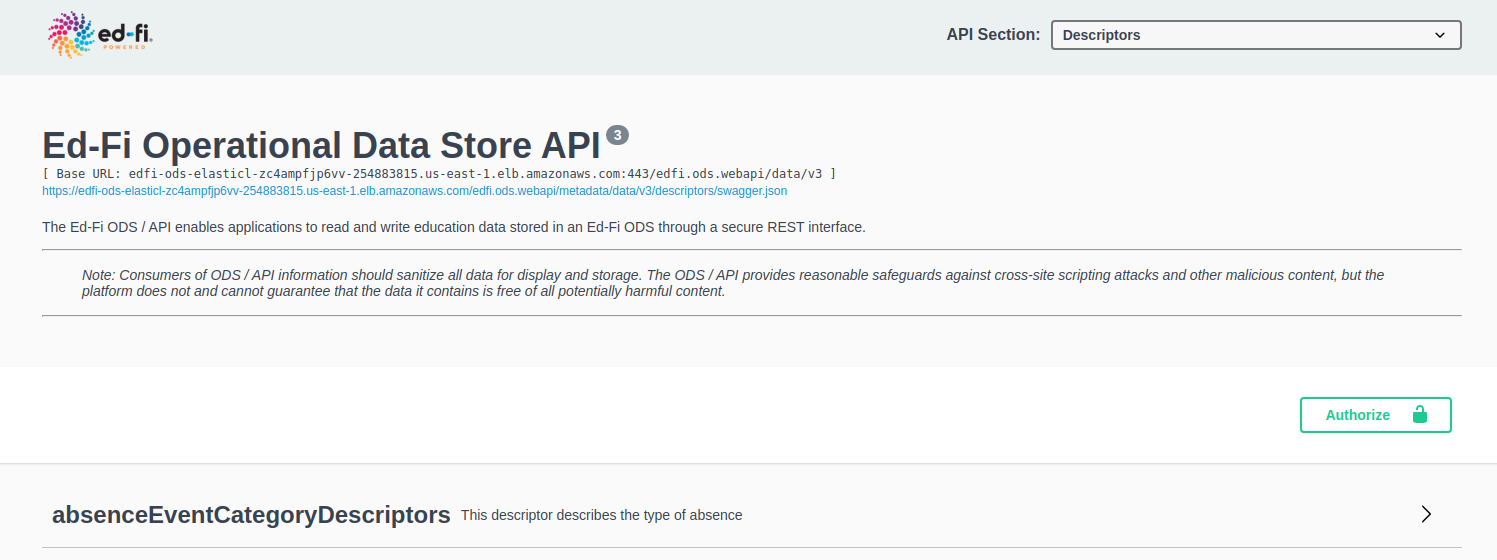
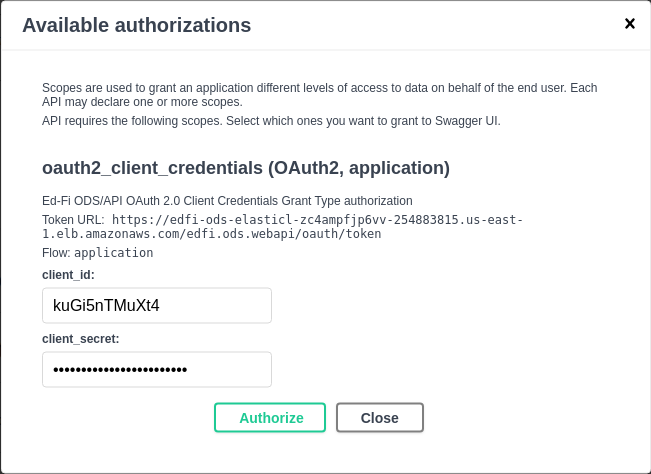
Click the green 'Authorize' button on the page. A window will open similar to below where you will enter the API Key and Secret that you copied for your environment in Step #13. When entered, click the green 'Authorize' button.
- Add your keys

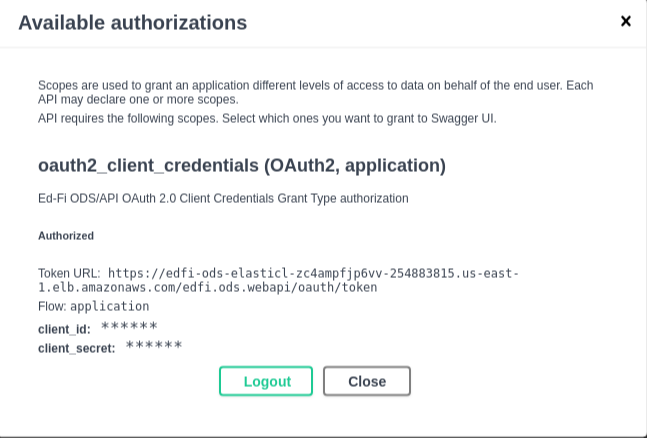
- Result after clicking the
Authorizebutton:
- Add your keys
-
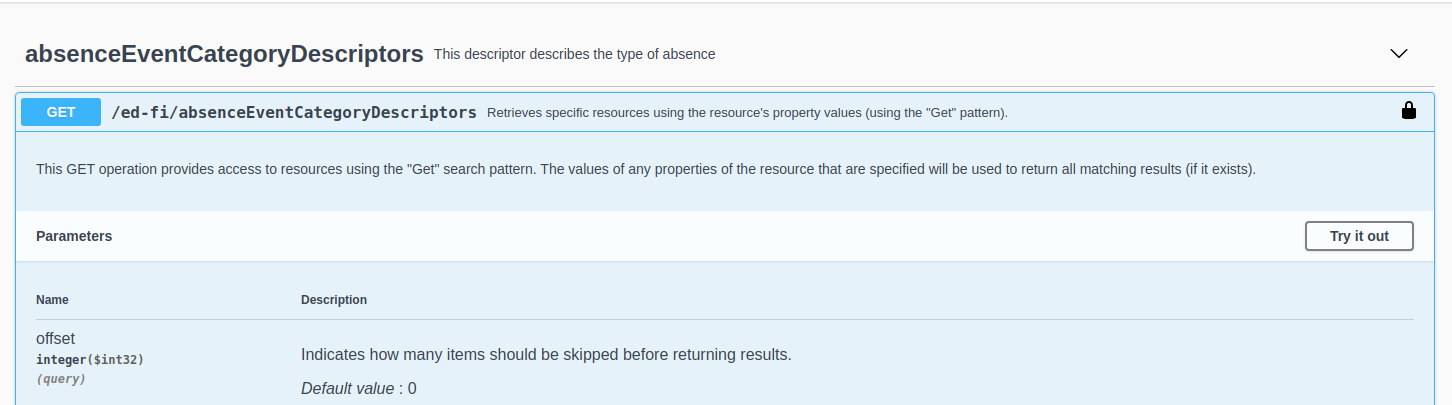
Click the 'Close' button in your authorization window. You will be returned to the 'Descriptors' page. Expand the descriptor named 'absenceEventCategoryDescriptors' by click the down arrow icon to the right of the name. After doing this task, the window will look similar to below:

-
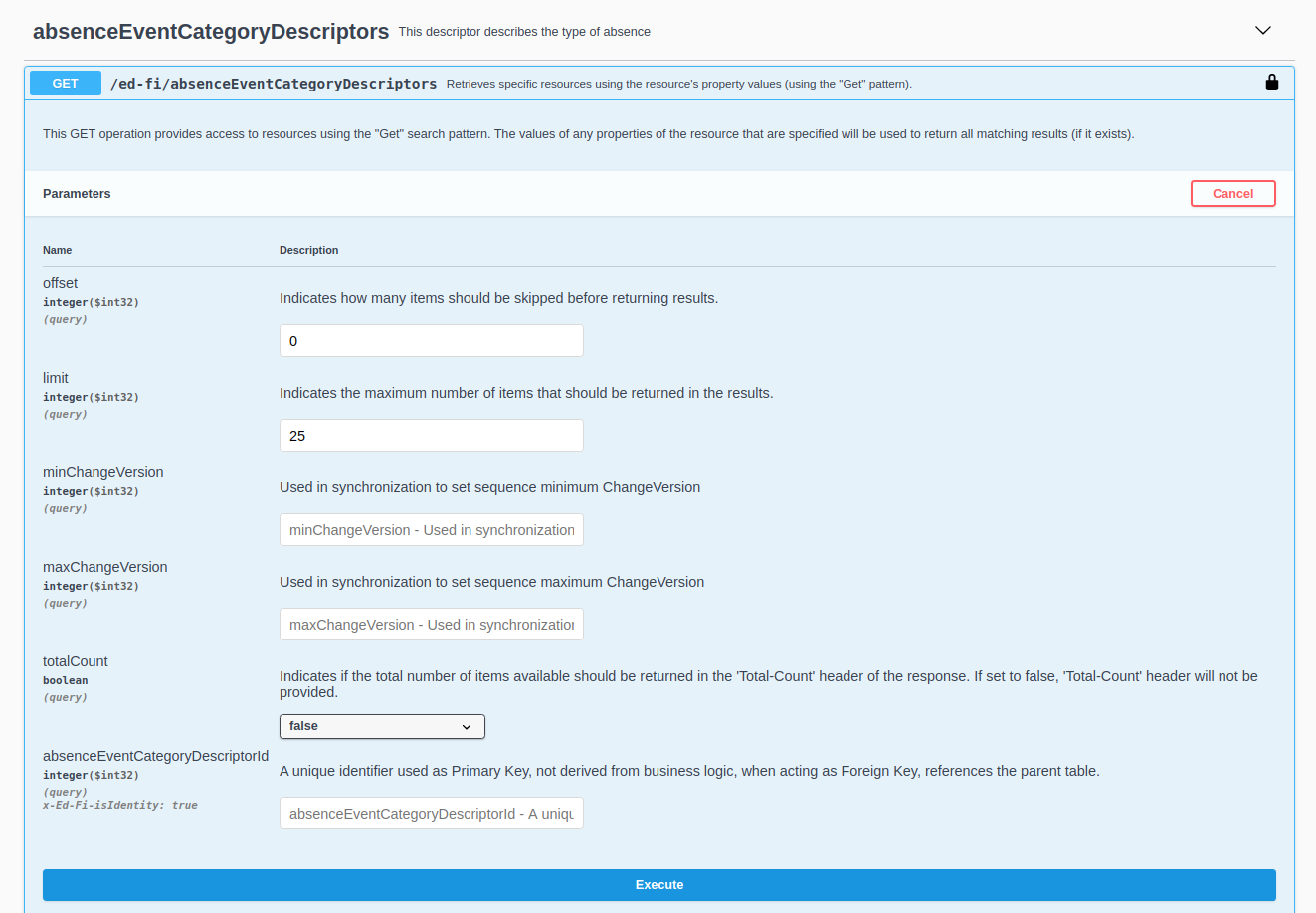
Click the blue 'GET' button and the API call will expand. Click the 'Try Out' button:

-
Click the blue 'Execute' button to test your API call.

-
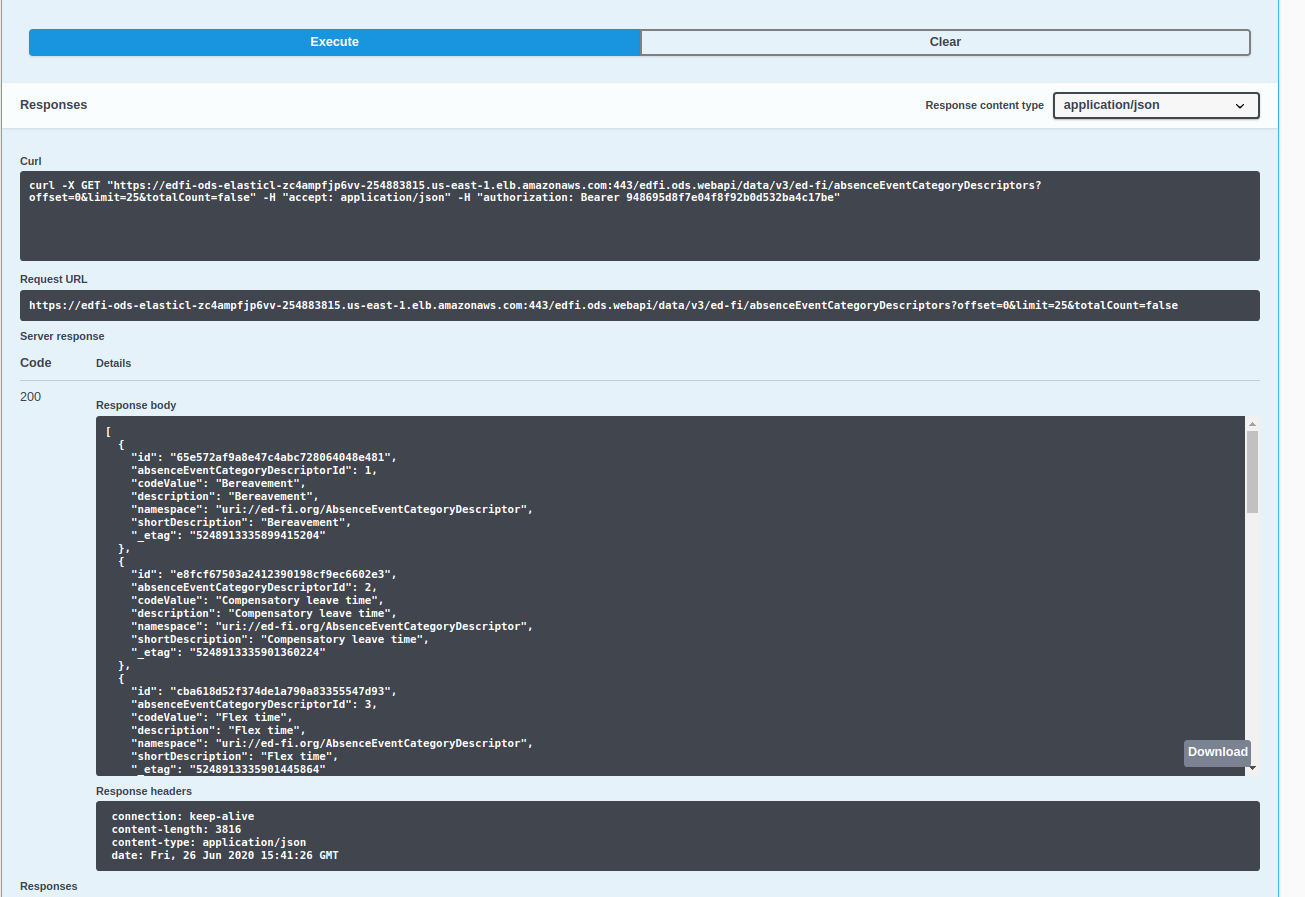
After clicking the 'Execute' button. if your solution is operating correctly, you will see the output of the API call successful with a 200 HTTP response code, and some JSON data returned. The output should be similar to below:

** If you see a 200 HTTP Response code and data, you have successfully launched the solution and the software suite is communicating properly.
-
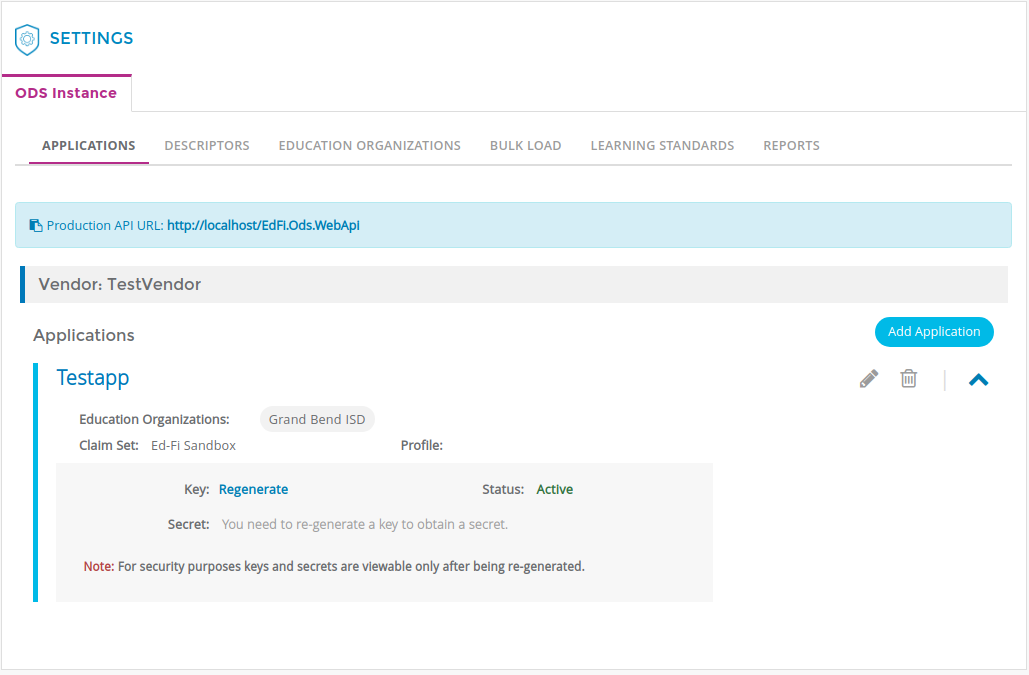
Close out of the SwaggerUI browser window, and return to your Admin Application window. If you had closed out your API Key window that contained your Key and Secret, your window will look similar to below:

-
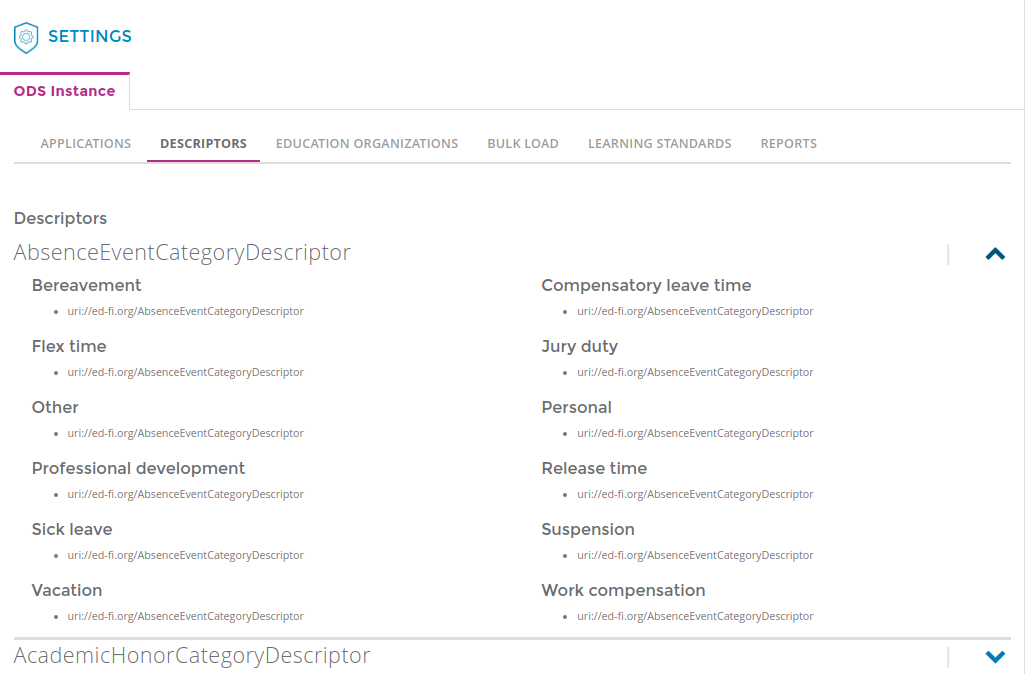
From here, you can click the 'Descriptors' tab to ensure that the Admin Application can retrieve data as well from the ODS/API database. Click the down arrow next to any descriptor to see its descriptions.

-
If you have gotten to this point, all is working as expected! Click to 'Logout' link in the top right corner of your Admin Application window. You will be logged out and taken back to a new login page

-
To sign in again to the Admin Application again, your credentials are the email address and password you provided when creating your account in Step #4.
For more information on the Ed-Fi software suites, please see the documentation for the products at Welcome to TechDocs.